Gestionar eficazmente las interacciones de tu página web y convertirlas en crecimiento es clave para cualquier negocio digital. Google Tag Manager (GTM) ofrece una solución muy completa para quienes buscan optimizar sus estrategias de marketing y análisis sin sumergirse en código complejo.
Este artículo está diseñado para guiarte en la instalación y uso de GTM en tu página web WordPress. Te ayudaré a medir, gestionar y mejorar tu presencia en línea con facilidad y precisión, proporcionando los pasos clave para integrar esta herramienta indispensable.
Ya seas un principiante usando GTM o un usuario con experiencia buscando perfeccionar tus habilidades, aquí encontrarás todo lo necesario para potenciar el análisis de datos y mejorar el rendimiento de tu página.
¿Qué es Google Tag Manager y para qué sirve?
Google Tag Manager (GTM) es una herramienta gratuita que permite gestionar y desplegar etiquetas de marketing y seguimiento en tu página web sin necesidad de modificar el código fuente. Una «etiqueta» es un fragmento de código que recoge información sobre cómo los usuarios interactúan con tu página. Esto puede incluir desde el seguimiento de clics en enlaces específicos hasta eventos más complejos como compras o suscripciones.
La principal ventaja de GTM es su interfaz de usuario, que simplifica el proceso de añadir y actualizar etiquetas. Esto es especialmente útil si tienes una página web y no eres experto en programación, permitiéndote implementar y gestionar fácilmente herramientas avanzadas de análisis y optimización de campañas publicitarias.
Beneficios clave de utilizar Google Tag Manager:
- Flexibilidad: puedes añadir y actualizar tus propias etiquetas para Google Analytics, Google Ads, Facebook Ads, y más, todo desde una única interfaz.
- Eficiencia: reduce la dependencia de desarrolladores para hacer cambios de etiquetas, permitiendo que los equipos de marketing actúen con mayor rapidez y autonomía.
- Precisión en el seguimiento: mejora la calidad del seguimiento de eventos, lo que te permite obtener datos más precisos para tomar decisiones informadas sobre tus estrategias de marketing.
Google Tag Manager no solo facilita la gestión de etiquetas en tu página web, sino que también te ayuda a entender mejor el comportamiento de los usuarios, lo cual es esencial para optimizar tus esfuerzos de marketing y aumentar el rendimiento de tus campañas online.

¿Cómo creo una cuenta en Google Tag Manager?
Crear una cuenta en Google Tag Manager y obtener el código de seguimiento es un proceso sencillo y el primer paso crucial para integrar esta herramienta en tu página web WordPress. Aquí te mostraré cómo hacerlo paso a paso:
- Visita la web de Google Tag Manager
- Dirígete a Google Tag Manager y haz clic en «Crear cuenta». Si ya tienes una cuenta de Google, puedes iniciar sesión con tus credenciales existentes; de lo contrario, necesitarás crear una nueva cuenta de Google.
- Configura tu cuenta de GTM
- Ingresa un nombre para tu cuenta, que puede ser el nombre de tu empresa o de tu página web, y selecciona el país correspondiente.
- También debes configurar un contenedor para tu página web. El contenedor almacena todas las etiquetas que deseas usar. Ponle un nombre descriptivo, generalmente el nombre de tu página web, y selecciona «Web» como el tipo de contenedor.
- Obtén el código de GTM
- Una vez creada la cuenta y configurado el contenedor, GTM te proporcionará un fragmento de código. Este código debe ser insertado en tu página web para que GTM pueda empezar a funcionar.
- El código consiste en dos partes: una que debes insertar en la sección
<head>de la página, y otra que debe ir inmediatamente después de la etiqueta de apertura<body>.
- Toma nota del identificador de GTM
- Tu identificador (ID) de GTM, que se verá algo así como
GTM-XXXXXX.
- Tu identificador (ID) de GTM, que se verá algo así como
Completando estos pasos, tendrás tu cuenta de Google Tag Manager lista y el código necesario para implementar en tu página web, preparándote para la siguiente fase: la instalación en tu página web WordPress.
¿NECESITAS POTENCIAR TU PÁGINA WEB O TIENDA ONLINE?
¿Cómo instalar Google Tag Manager en WordPress?
Para instalar Google Tag Manager en tu página web WordPress, puedes optar por varios métodos según tu preferencia. Aquí te muestro tres posibilidades:
Método 1: instalación manual agregando código en el archivo functions
Este método implica añadir directamente el código de GTM al archivo functions.php de tu tema activo en WordPress (espero que tengas un child theme instalado):
- Accede al editor de tu tema
- En el panel de administración de WordPress, ve a «Apariencia» y luego a «Editor de temas».
- Localiza y selecciona el archivo
functions.php.
- Inserta el código de GTM
- Al final del archivo
functions.php, añade el siguiente snippet de código (recuerda reemplazarGTM-XXXXXXpor tu identificador):
- Al final del archivo
<?php // ATENCIÓN: NO AGREGUES ESTA LÍNEA
// Add Google Tag Manager code in <head>
add_action( 'wp_head', 'add_google_tag_manager_head' );
function google_tag_manager_head() { ?>
<! – Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<! – End Google Tag Manager -->
<?php }
// Add Google Tag Manager code immediately below opening <body> tag
add_action( 'genesis_before', 'add_google_tag_manager_body' );
function google_tag_manager_body() { ?>
<! – Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<! – End Google Tag Manager (noscript) -->
<?php }Método 2: uso de un plugin de snippets
Si prefieres no editar directamente los archivos del tema, puedes utilizar un plugin como «Code Snippets» para añadir el código de GTM:
- Instala el plugin Code Snippets:
- Ve a «Plugins» → «Añadir nuevo» y busca «Code Snippets». Instala y activa el plugin.
- Añade un nuevo snippet:
- En el menú de Code Snippets, selecciona «Añadir nuevo».
- Copia y pega el mismo código que usarías en
functions.phpen el método 1. - Guarda y activa el snippet.
Método 3: instalación a través del plugin GTM4WP
Para una integración más profunda, especialmente con WooCommerce, puedes usar el plugin GTM4WP:
- Instala GTM4WP:
- Ve a «Plugins» → «Añadir nuevo», busca «GTM4WP» e instala el plugin.
- Configura el plugin:
- Una vez activado, navega a la configuración de GTM4WP dentro del menú de ajustes de WordPress.
- Introduce tu ID de GTM y configura las opciones según tus necesidades, incluyendo el seguimiento de comercio electrónico si utilizas WooCommerce.
¿Cómo añadir Google Analytics 4 a WordPress con Google Tag Manager?
Integrar Google Analytics 4 (GA4) en tu página web WordPress a través de Google Tag Manager facilita el seguimiento avanzado de las interacciones del usuario sin necesidad de editar el código de tu sitio. Aquí te muestro cómo hacerlo paso a paso:

- Configura Google Analytics 4:
- Si no tienes una cuenta de Google Analytics 4, crea una desde Google Analytics. Si ya tienes una cuenta, simplemente añade una nueva propiedad de GA4 desde el panel «Administrar».
- En tu nueva propiedad GA4, ve a «Administrar» y en «Propiedad», busca «Fuentes de datos» y luego selecciona «Flujos de datos» para añadir tu página web.
- Sigue las instrucciones para añadir tu página y obtén tu «ID de medición», que se verá como
G-XXXXXXXXXX.
- Añade una nueva etiqueta en Google Tag Manager:
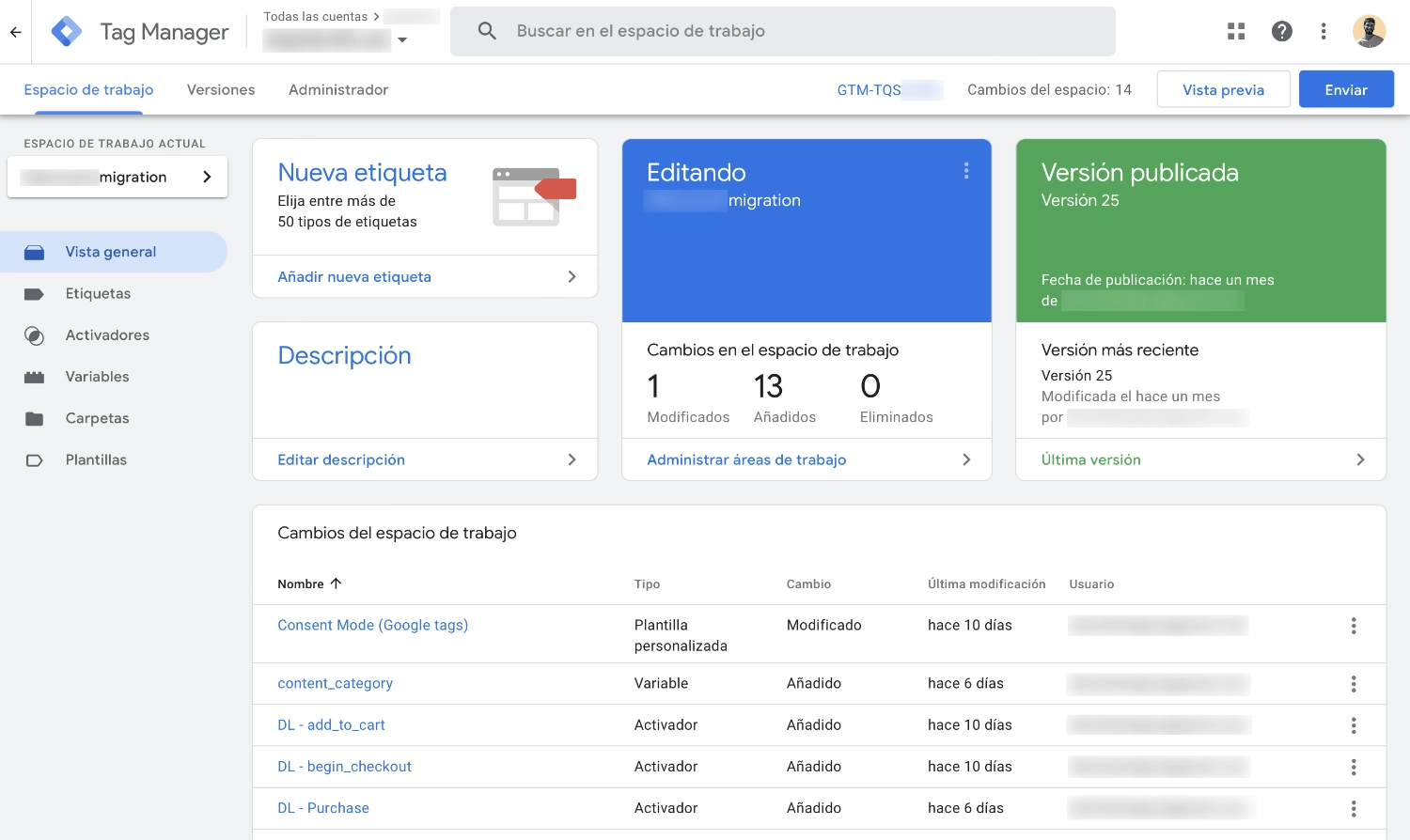
- Accede a tu cuenta de Google Tag Manager.
- En el contenedor correspondiente, selecciona «Etiquetas» y luego haz clic en «Nueva».
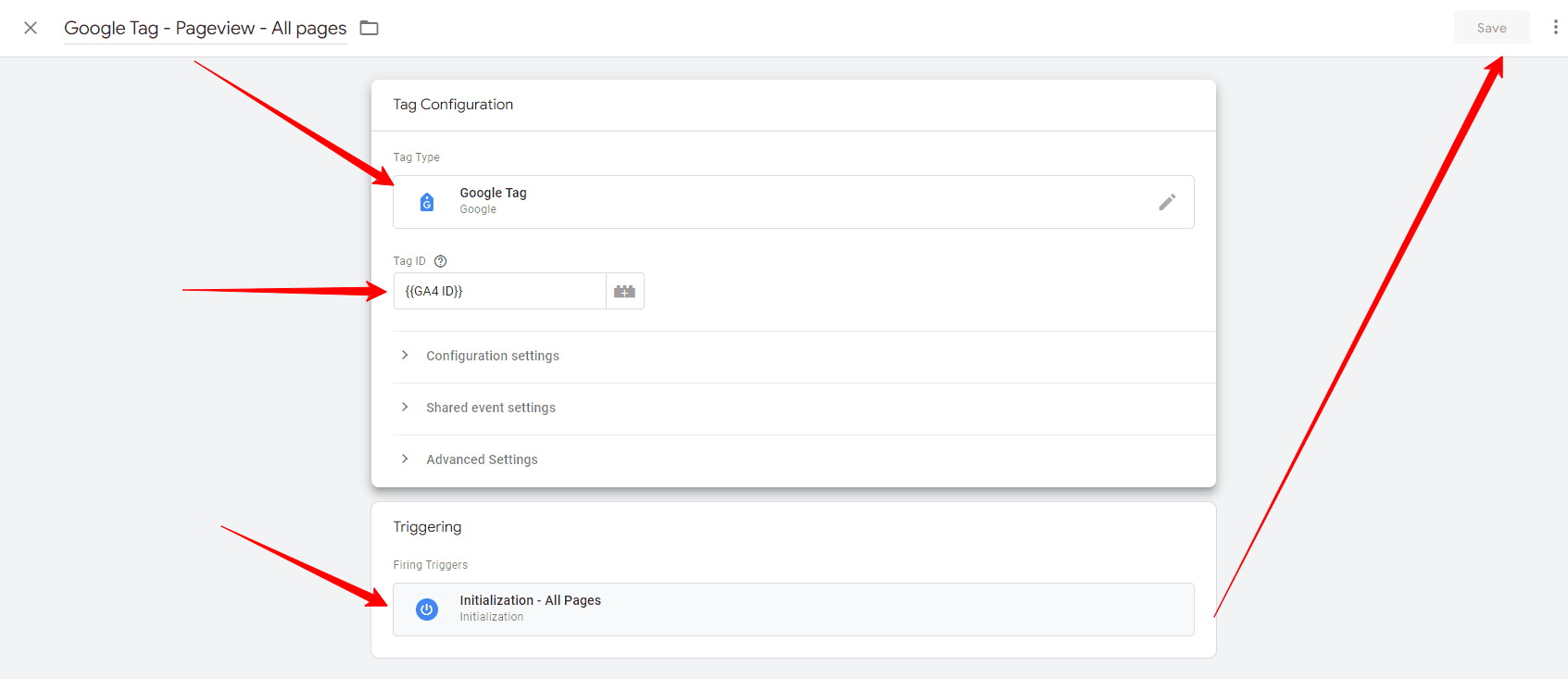
- Nombra tu etiqueta, por ejemplo, «Google Analytics 4».
- Configura la etiqueta de GA4:
- Elige «Etiqueta de Google» como tipo de etiqueta.
- Introduce tu ID de medición de GA4.
- Establece los activadores para la etiqueta:
- Para asegurarte de capturar todas las visitas, configura el disparador para que la etiqueta se active en «Todas las páginas».
- Ve a «Activadores», selecciona «Nuevo» y elige «Activador de Vista de Página». Configúralo para que se active en «Todas las vistas de página».
- Guarda y publica los cambios en GTM:
- Una vez configurada la etiqueta y el disparador, guarda los cambios.
- Regresa al panel principal de GTM y publica los cambios para activar la nueva configuración.
- Verifica la instalación:
- Utiliza la herramienta de vista previa en Google Tag Manager para asegurarte de que la etiqueta se activa correctamente.
Conclusión
Al integrar Google Tag Manager en tu página web WordPress, podrás mejorar y personalizar tu estrategia de marketing digital. Ya sea que estés comenzando con GTM o buscando expandir su funcionalidad con Google Analytics 4 y otros servicios de seguimiento, estos métodos te proporcionarán las herramientas necesarias para gestionar eficientemente las etiquetas y capturar datos valiosos sobre los usuarios y sus interacciones en tu página o tienda online.
Si durante el proceso te encuentras con desafíos técnicos o simplemente deseas asegurarte de que estás aprovechando al máximo las capacidades de estas herramientas, no dudes en solicitar una consultoría gratuita. Visita mi página de soporte para WordPress donde estoy a tu disposición para ayudarte a simplificar la tecnología y permitirte centrarte en lo que realmente importa: el crecimiento de tu negocio.
Implementa Google Tag Manager hoy y toma control completo sobre el análisis de tu página web, asegurándote de que cada decisión esté respaldada por datos precisos y relevantes.
HAGAMOS DESPEGAR TU NEGOCIO ONLINE 🚀
Te ayudo a potenciar tu página web o tienda online con estos servicios.






