Con este artículo aprenderemos como agregar un poco de luz a una función que no es nativa del famoso plugin de formularios Gravity Forms: utilizar la función de lógica condicional con campos de fecha.
Es posible que, dependiendo de tus conocimientos, no te atrevas a hacer ciertos cambios en tu web. Si necesitas implementar funcionalidades avanzadas, recuerda que puedes contratarme como soporte de WordPress, te ayudaré con lo que necesites.
¿Qué significa utilizar la función condicional con campos de fecha?
Pues básicamente poder mostrar u ocultar otros campos de nuestro formulario en función del valor del campo de fecha. Hasta el momento lo puedes hacer con otros campos pero no con el de fecha.
Utilizaremos un ejemplo real
Crearemos un pequeño formulario de reserva de citas, con la particularidad de que los días de semana se podrán reservar en un intervalo de horario distinto a los sábados. No se podrán realizar reservas anteriores al día actual ni los domingos.
Por lo tanto, si lo pensamos simple, podríamos resolverlo con un campo de fecha y dos campos de desplegables con intervalos de horarios (uno para cada posibilidad). El primer problema será resolver cómo haremos para mostrar el campo de horario dependiendo de la selección de fecha por el usuario. El segundo problema será bloquear los días domingo y las fechas anteriores a la actual.
El resultado será el siguiente:
Planteando la solución
La solución que veremos involucra crear un campo oculto para almacenar temporalmente el valor del día del campo fecha, y poder mostrar u ocultar los campos de horario en función al día seleccionado, si es día de semana o sábado.
Recuerda que no podemos utilizar la función de lógica condicional nativa de Gravity Forms con campos de fecha por ello lo haremos con el campo oculto.
Para realizar la detección y el relleno del campo oculto necesitaremos insertar algunos bloques de código. Por suerte Gravity Forms tiene en su documentación algo llamado “hooks” para ayudarnos a realizar estas funciones. Utilizaremos los siguientes de JavaScript:
gform_input_changepara detectar cambios en un campo.gform_datepicker_options_pre_initpara configurar las opciones del campo de fecha.
En la documentación de ambos se nos dice que podemos utilizar el código en un campo HTML dentro del formulario, y para mantener esto simple, así lo haremos. La otra forma sería crear un pequeño plugin que registre y agregue estos códigos dentro del ecosistema de WordPress.
Resumen de tareas que realizaremos
- Crear un nuevo formulario y agregar un campo de fecha.
- Agregar dos campos desplegables para el horario, uno con el intervalo para los días de la semana y otro para los sábados.
- Agregar un campo oculto para almacenar el valor del día seleccionado por el usuario.
- Activar la lógica condicional en los campos de horario en función del campo oculto.
- Agregar mediante un campo de HTML en el formulario, el código necesario para cumplir nuestro objetivo.
¿NECESITAS AYUDA CON TU WEB?
Crear el formulario y agregar un campo de fecha
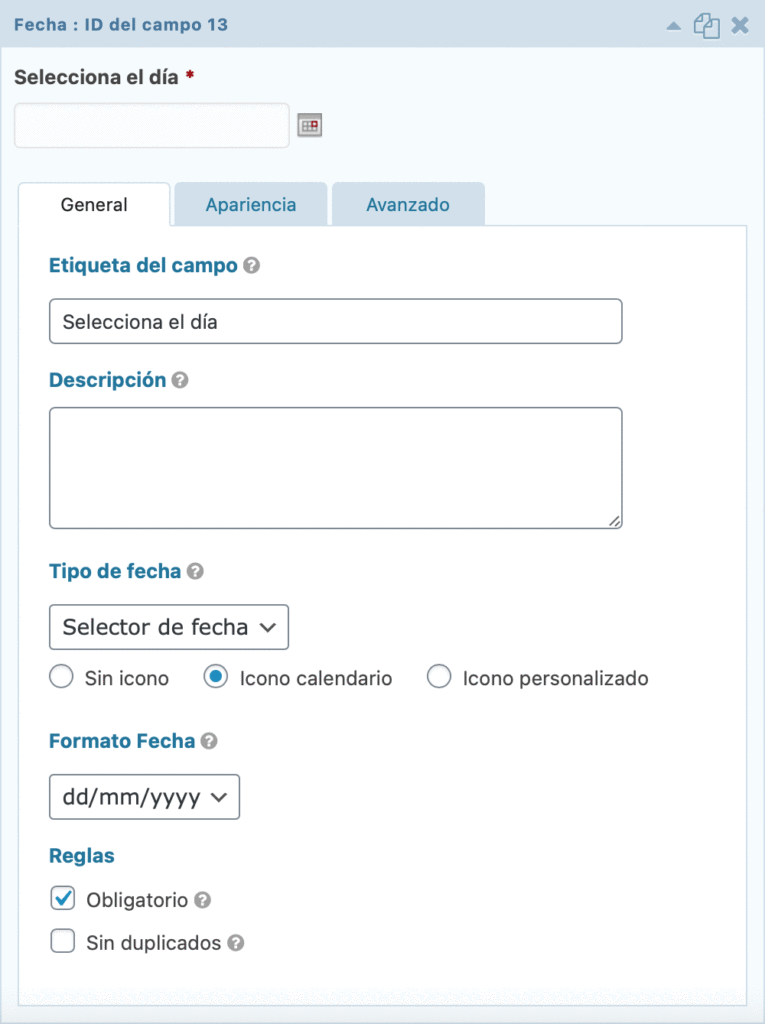
Crearemos un nuevo formulario, añadimos el campo de fecha y registramos el ID del campo, que en el ejemplo es el 13 (lo necesitaremos luego).

Agregar dos campos para los horarios
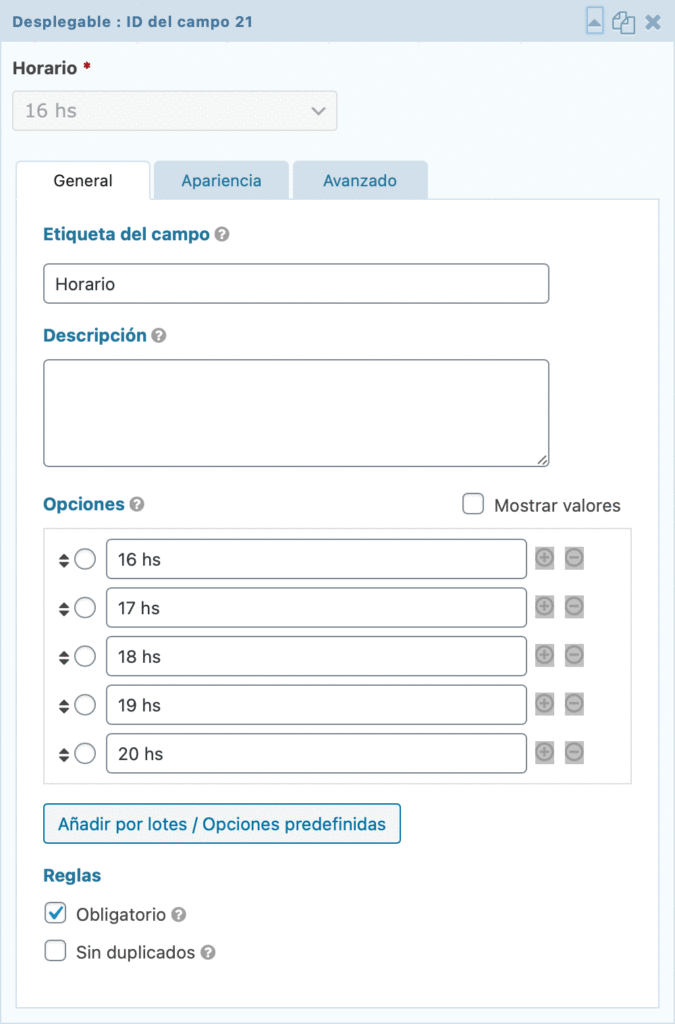
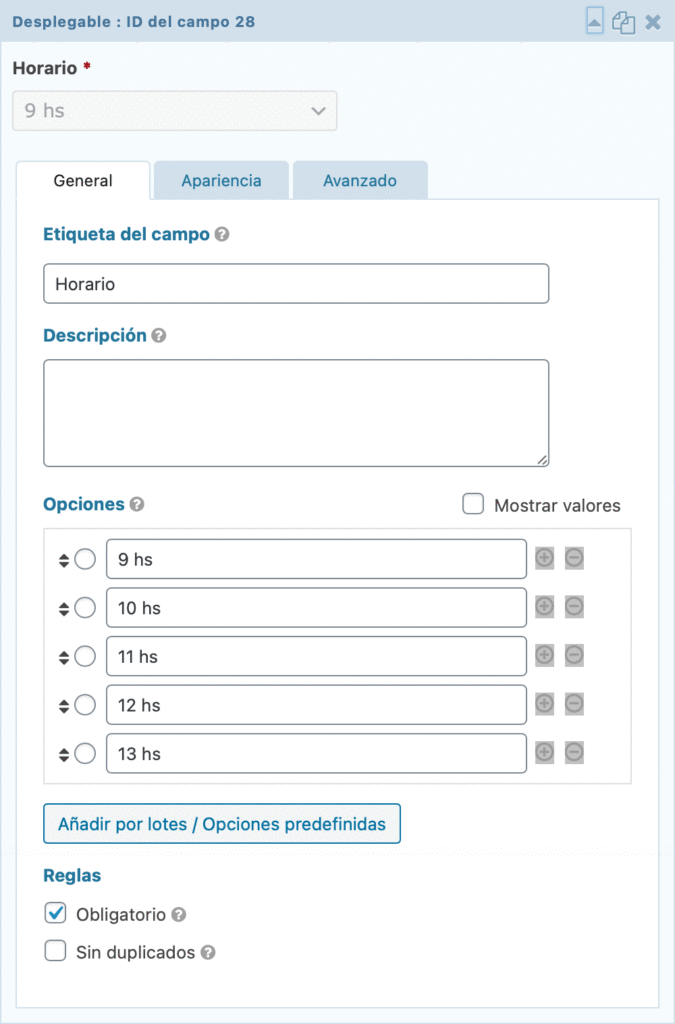
Agregaremos dos campos desplegables para el horario, uno que tenga los intervalos para las citas de los días de semana y otro con los intervalos para los sábados.


Agregar un campo oculto
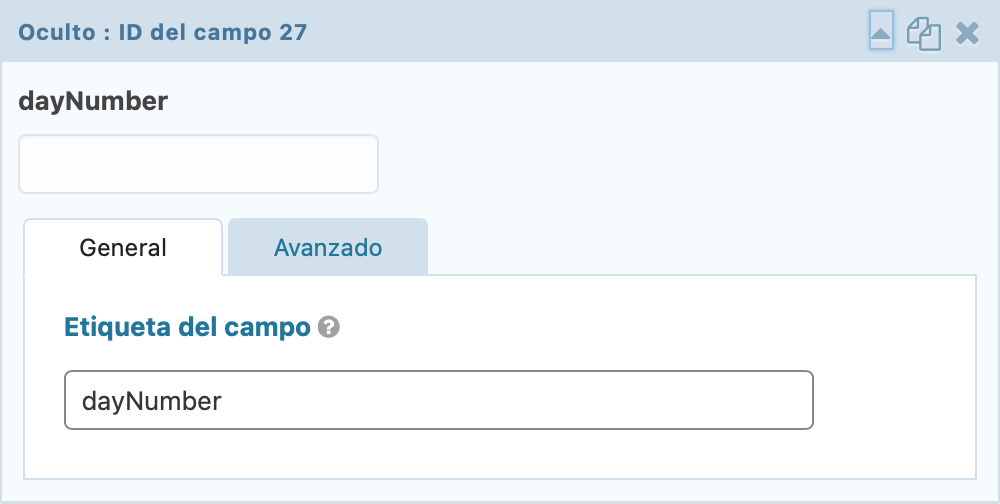
Agregaremos un campo oculto para almacenar el valor del día seleccionado en el campo de fecha. En función a este campo mostraremos u ocultaremos los campos desplegables de horario empleando la lógica condicional en dichos campos.

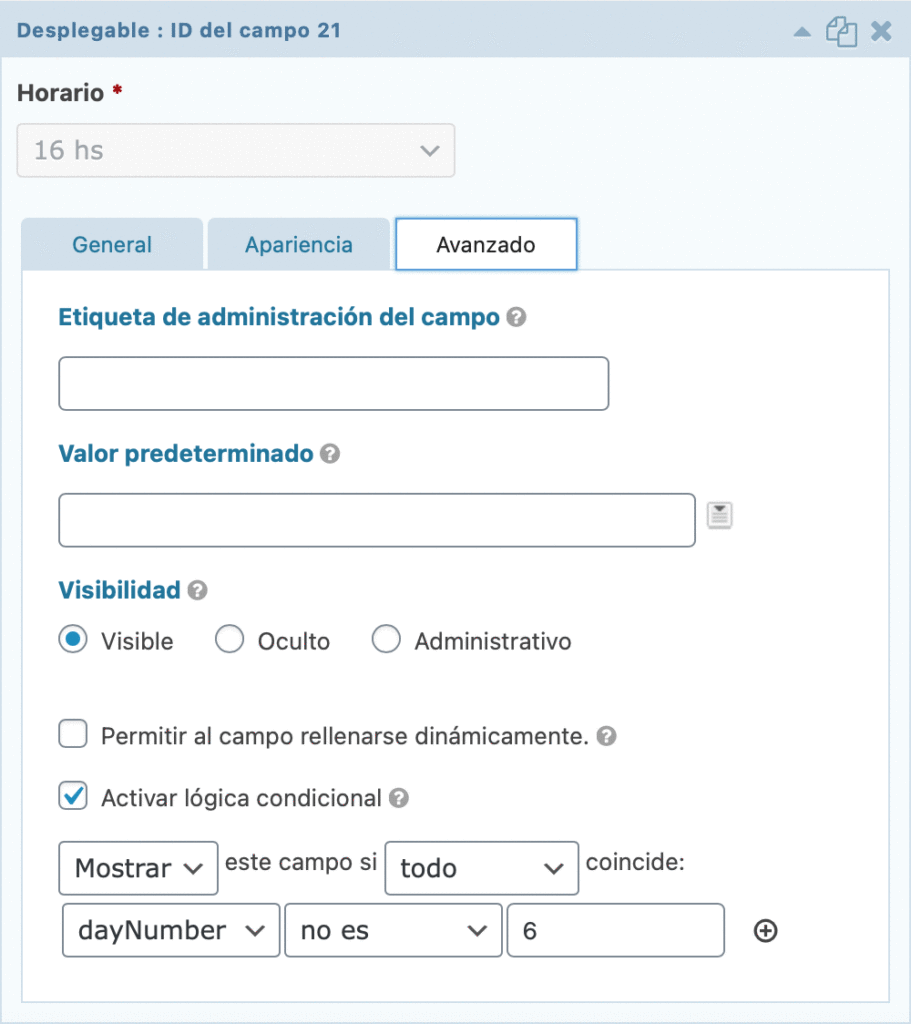
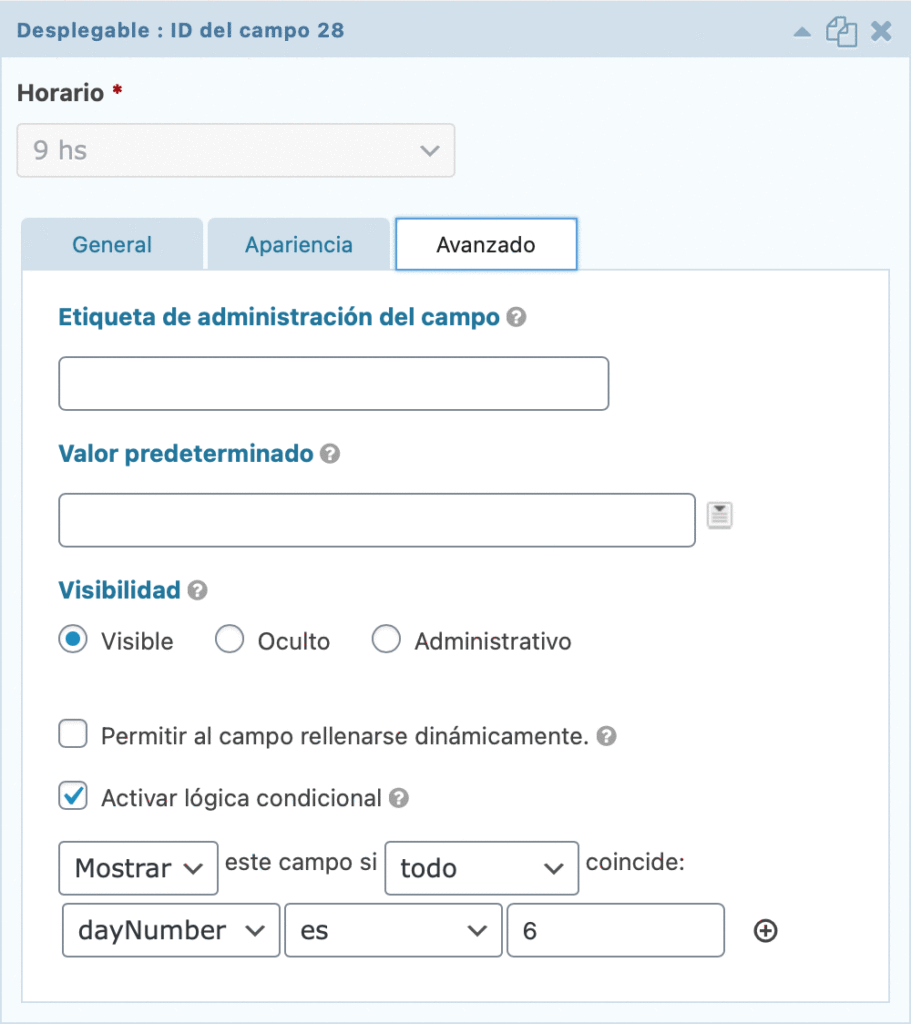
Activar la lógica condicional en los campos de horario
Agregaremos la configuración para que se muestren los campos en función del valor del campo oculto. Aquí debemos conocer al objeto Date de JavaScript y un método específico: getDay(). Este método nos devolverá una representación numérica del día de la semana del 0 al 6, comenzando con el domingo (0).
Por lo tanto, la lógica que emplearemos será: si el valor del campo oculto es sábado (6) mostraremos el campo de horario del día sábado, sino mostraremos el campo del campo de horario de los días de semana.


Agregar el código personalizado mediante un campo HTML
Comenzaremos por detectar el cambio en el campo de fecha y almacenarlo en el campo oculto.
gform.addAction( 'gform_input_change', function( elem, formId, fieldId ) {
if ( fieldId == 13 ) {
valorCampoDate = elem.value;
var parts = valorCampoDate.split( '/' );
// Presta atención al mes ( parts[1] ); JavaScript cuenta los meses desde 0:
// Enero - 0, Febrero - 1, etc.
var myDate = new Date( parts[2], parts[1] - 1, parts[0] );
// Cambiar el valor del campo oculto
// Presta atención aquí en rellenar correctamente el ID del campo oculto
// Este ID es el que genera Gravity Forms en el HTML final
var campoOculto = document.getElementById( 'input_1_27' );
campoOculto.value = myDate.getDay();
// Envía el evento change (es importante si no, no funcionará)
campoOculto.dispatchEvent( new Event( 'change', { bubbles: true } ) );
}
}, 10, 3 );Voy a explicar rápidamente lo que hace el código anterior. En primer lugar tiene una sentencia if que solo se ejecutará si el campo tiene un ID = 13, en nuestro caso es el campo de fecha. Recuerdas al principio cuando te decía: registra el ID del campo fecha…
Luego lo que haremos será crear un objeto Date con el valor de la fecha para finalmente obtener el valor numérico del día. Esto ultimo lo haremos con la función getDay().
Por último agregaremos al campo oculto el valor que hemos obtenido del día y enviaremos un evento change para que Gravity Forms detecte el cambio en el campo oculto y pueda desencadenar la lógica condicional.
Aquí es importante que inspecciones el HTML que genera el formulario para poder seleccionar mediante el identificador (ID) el campo oculto, en mi caso es input_1_27. La siguiente línea de código es la encargada de seleccionar el campo oculto:
// Presta atención aquí en rellenar correctamente el ID del campo oculto
// Este ID es el que genera Gravity Forms en el HTML final
var campoOculto = document.getElementById( 'input_1_27' );Lo que nos queda ahora es configurar las opciones del campo de fecha para que no permita seleccionar las fechas anteriores a la actual ni los domingos.
gform.addFilter( 'gform_datepicker_options_pre_init', function( optionsObj, formId, fieldId ) {
if ( fieldId == 13 ) {
// Deshabilitar domingos (día 0)
optionsObj.firstDay = 1;
optionsObj.beforeShowDay = function(date) {
var day = date.getDay();
return [(day != 0)];
};
// Deshabilitar fechas menores a la actual
optionsObj.minDate = 0;
}
return optionsObj;
});El código completo que debemos insertar en el bloque HTML (es la union de los anteriores encerrados en etiquetas <script></script>)
<script>
gform.addAction( 'gform_input_change', function( elem, formId, fieldId ) {
if ( fieldId == 13 ) {
valorCampoDate = elem.value;
var parts = valorCampoDate.split( '/' );
// Presta atención al mes ( parts[1] ); JavaScript cuenta los meses desde 0:
// Enero - 0, Febrero - 1, etc.
var myDate = new Date( parts[2], parts[1] - 1, parts[0] );
// Cambiar el valor del campo oculto.
var campoOculto = document.getElementById( 'input_1_27' );
campoOculto.value = myDate.getDay();
// Envía el evento change (es importante si no, no funcionará)
campoOculto.dispatchEvent( new Event( 'change', { bubbles: true } ) );
}
}, 10, 3 );
gform.addFilter( 'gform_datepicker_options_pre_init', function( optionsObj, formId, fieldId ) {
if ( fieldId == 13 ) {
// Deshabilitar domingos (día 0)
optionsObj.firstDay = 1;
optionsObj.beforeShowDay = function(date) {
var day = date.getDay();
return [(day != 0)];
};
// Deshabilitar fechas menores a la actual
optionsObj.minDate = 0;
}
return optionsObj;
});
</script>Conclusión
Hemos visto cómo utilizar la lógica condicional en campos en función del valor de la fecha en Gravity Forms. En este artículo hemos visto la posibilidad de detectar un día de semana o un día sábado, pero te darás cuenta que las posibilidades son muchas.
Por ejemplo podrías mostrar distintos campos en función del mes que seleccione el usuario o incluso en función de una fecha específica…
Si te he ayudado, comparte ayudando a otros! 🤓
HAGAMOS DESPEGAR TU NEGOCIO ONLINE 🚀
Te ayudo a potenciar tu página web o tienda online con estos servicios.







Buenas tardes. Daniel.
Buscando cosas de gravity forms por google he llegado a esta página. No sé si me podrías ayudar, visto que controlas este plugin bastante bien, me atrevo a preguntar ¿sabes si es posible filtrar los resultados por fechas? Tengo una encuesta de 20 preguntas pero no quiero que me salgan todos los resultados desde la primera encuesta, quiero poder ver los resultados de todas las preguntas solo los días que yo indique.
Espero que me puedas ayudar.
Muchas gracias
Hola Eric, te refieres a filtrar los resultados una vez que te han enviado las respuestas?